Interdisciplinary Sculpture, 2022
Joshua Frick is a sophomore studying in the Interdisciplinary Sculpture program at MICA. His work primarily explores the phenomenological effects of manipulated materials and lighting effects on the body’s senses. Since coming to MICA he has expanded his skill set from traditional woodworking, mold making, and manual fabrication, to include a range of digital fabrication tools and techniques.

Writing
Reading Responses
Week 1
Week 2
Week 3
Week 4
Week 11
Essay Title
Use this text area to enter a brief abstract of your essay (<50 words). Below, edit the file viewer below to link to the uploaded PDF of your essay. To the right, include an image from your essay. For your next essay you can simply “duplicate” this “group” of blocks and edit them with the new info.
Skill Building
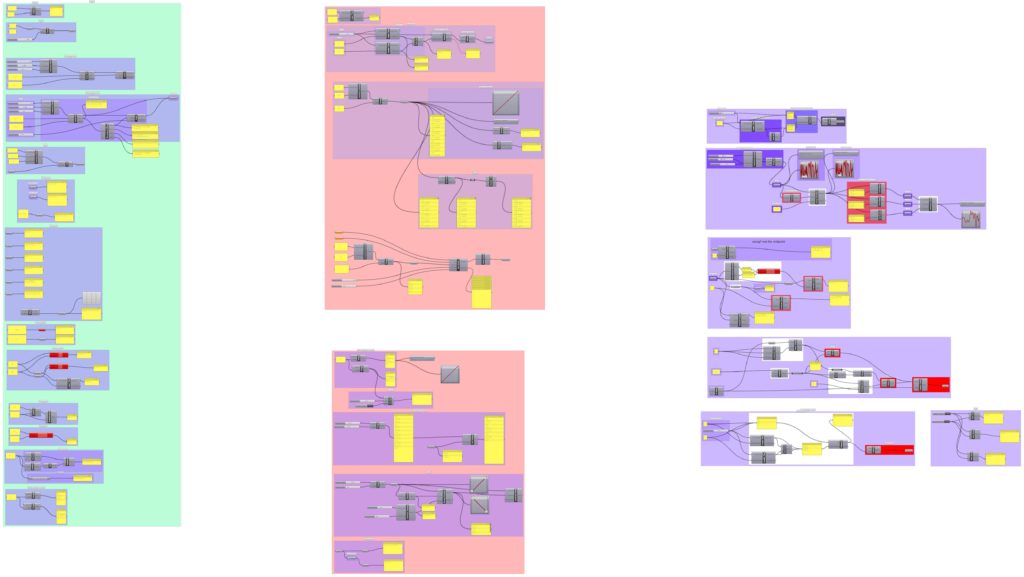
A series of technical exercises build and demonstrate skills in writing algorithms with Grasshopper and related tools.
Basic Geometry and Tutorials
Essential Algorithms Tutorials
Construct and Transform Geometry
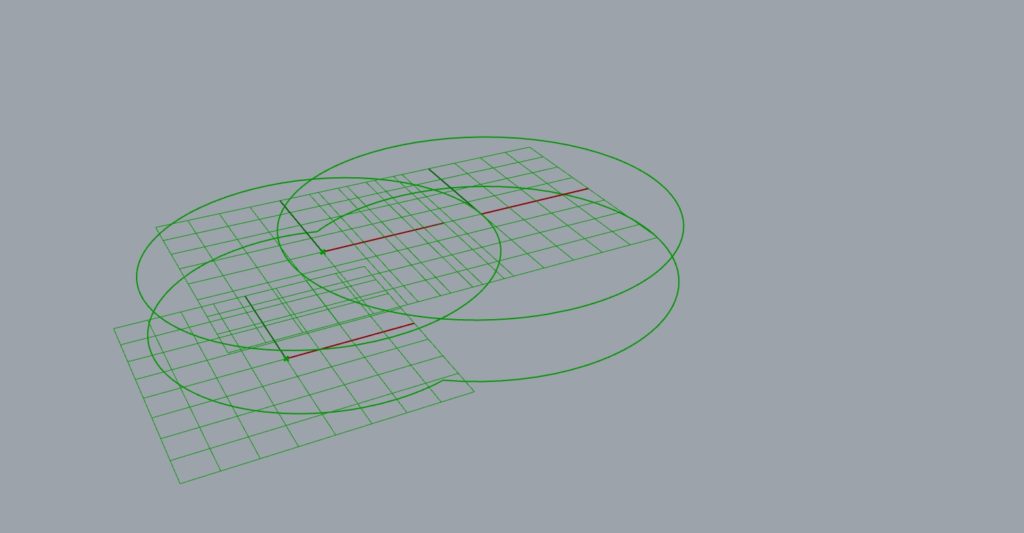
Point Polar, Trigonometric geometry, Loft, and Voronoi
TT Toolbox Excel Demo
Graph Mapper tutorial
Data Structures
Galapagos Tutorials 1-5
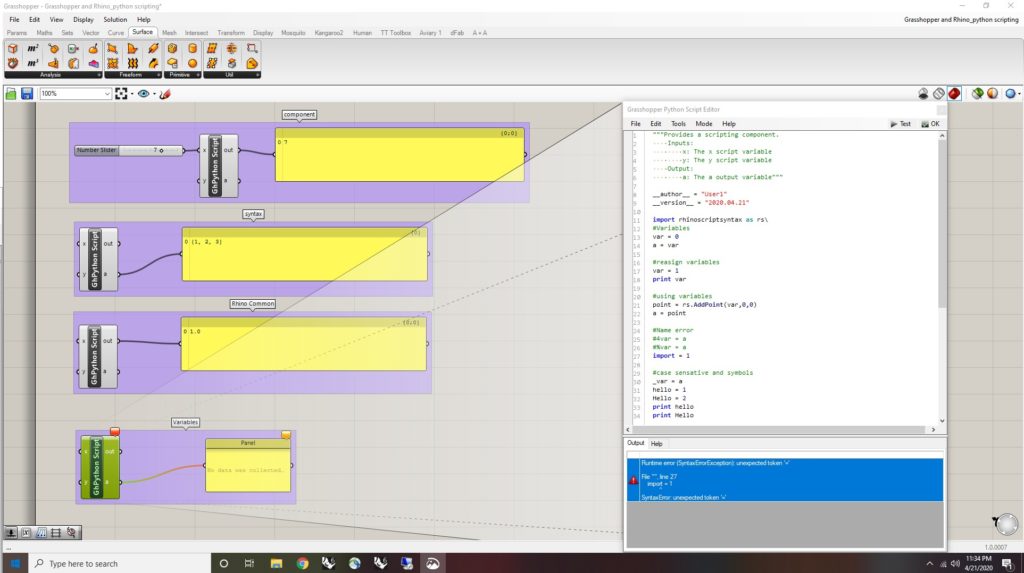
Python
Project I: Voronoi Repetition
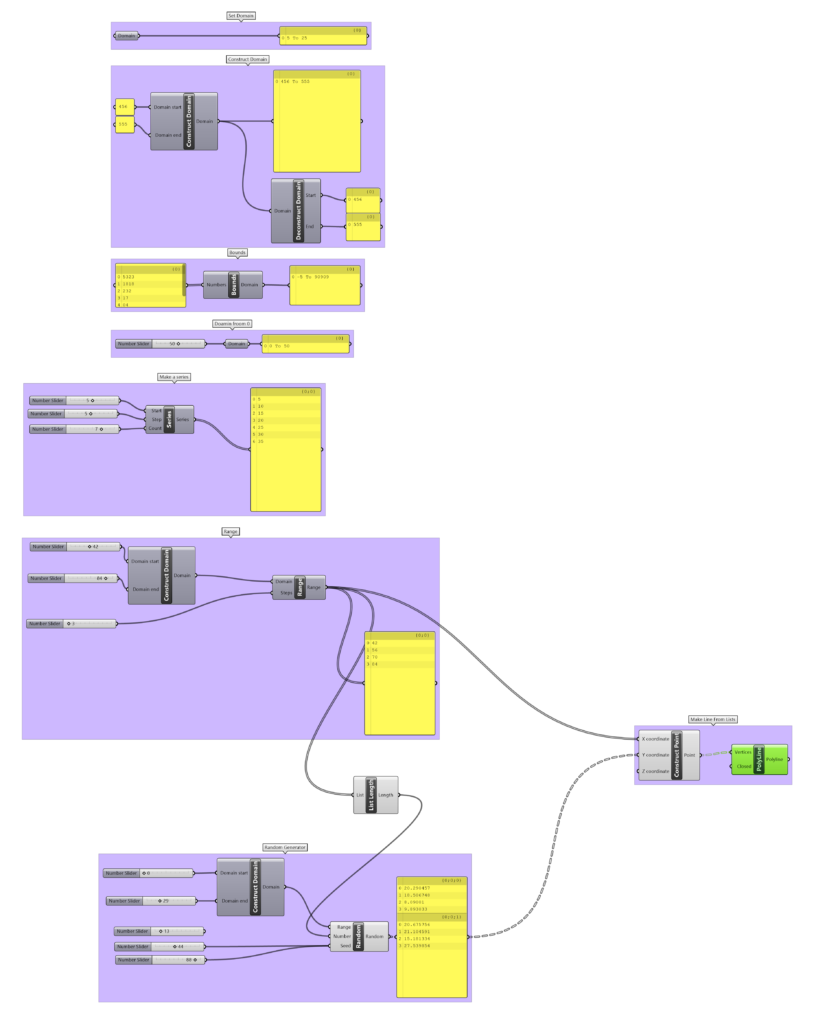
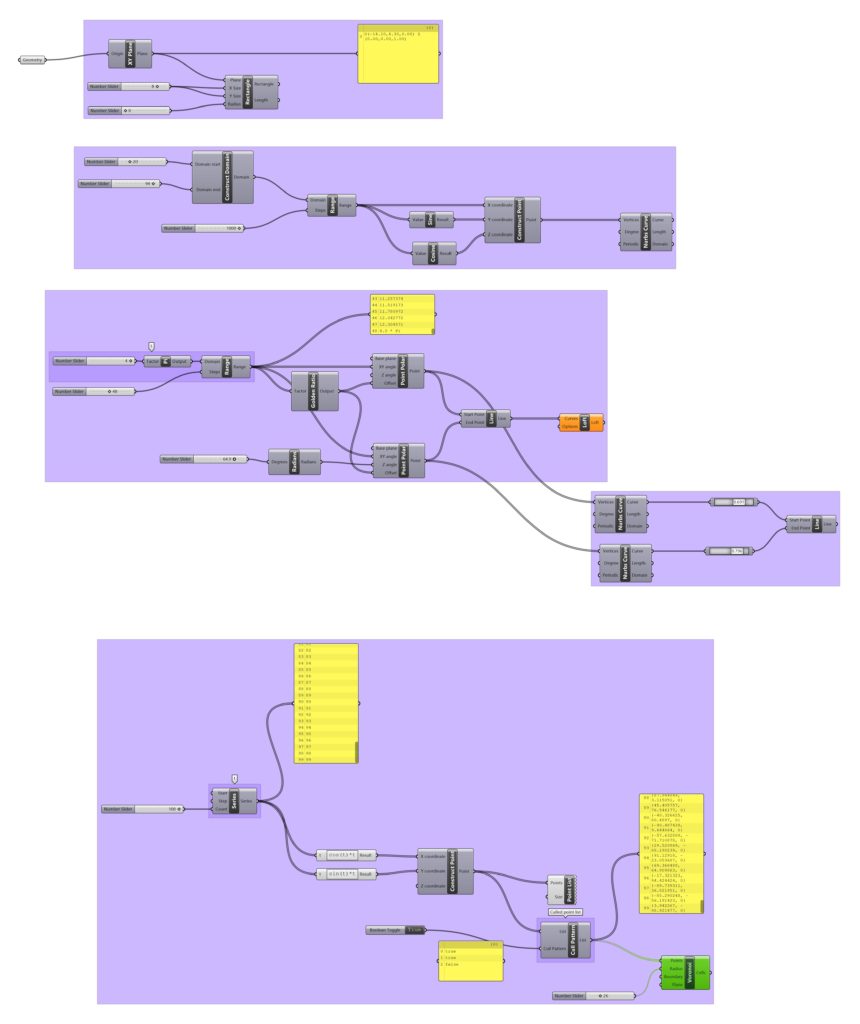
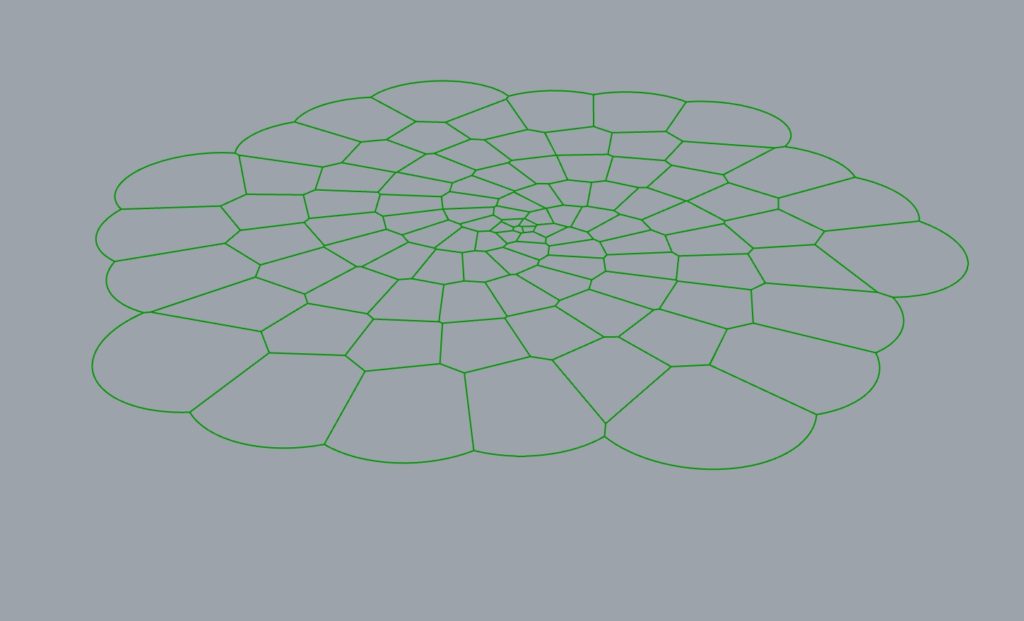
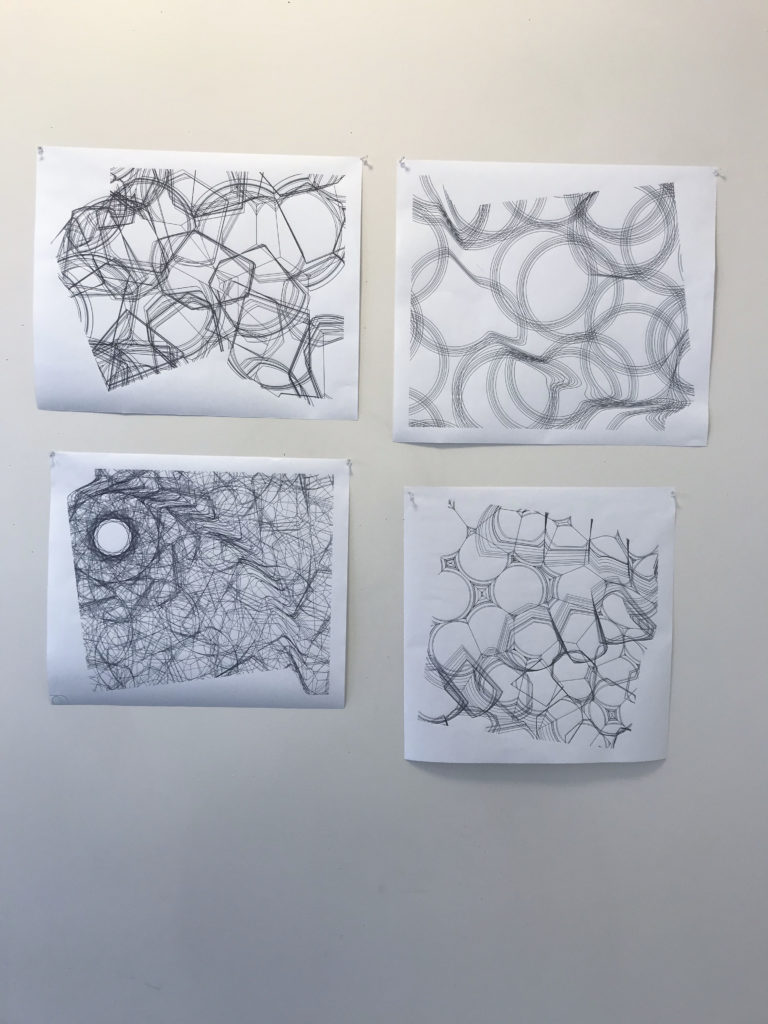
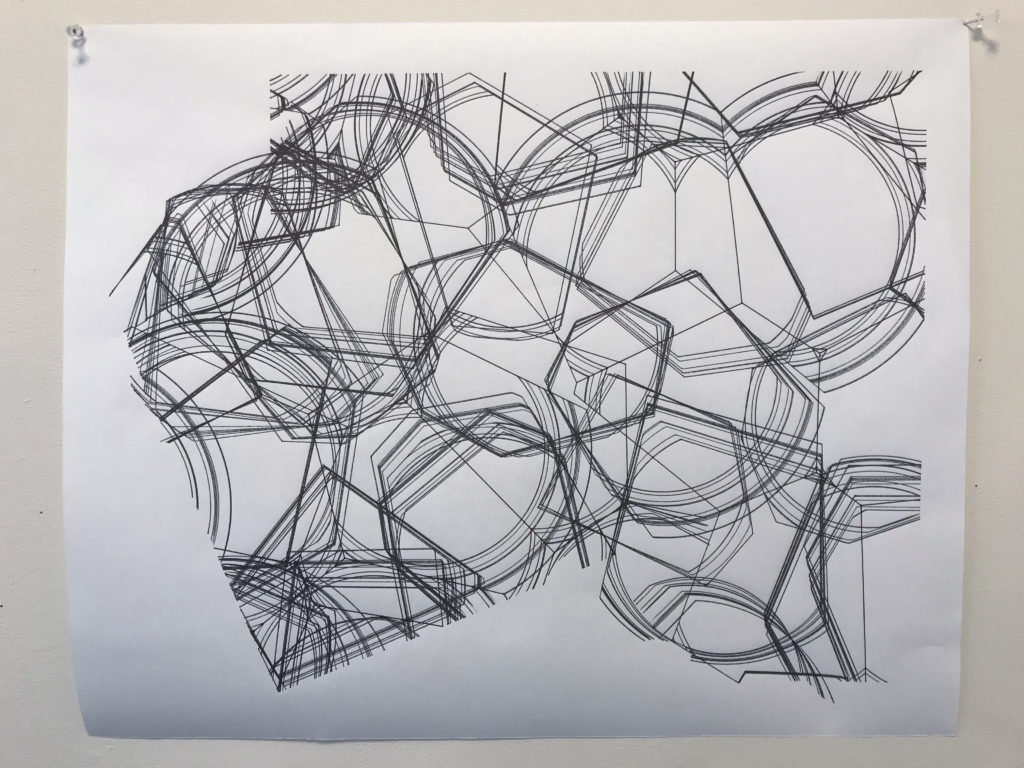
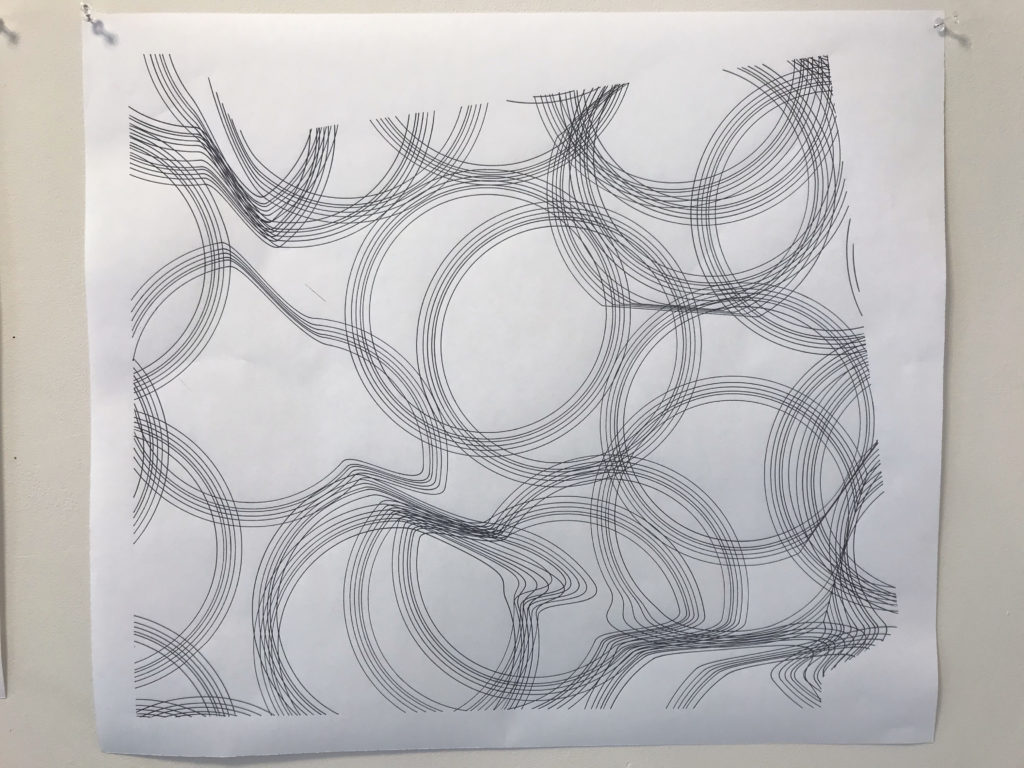
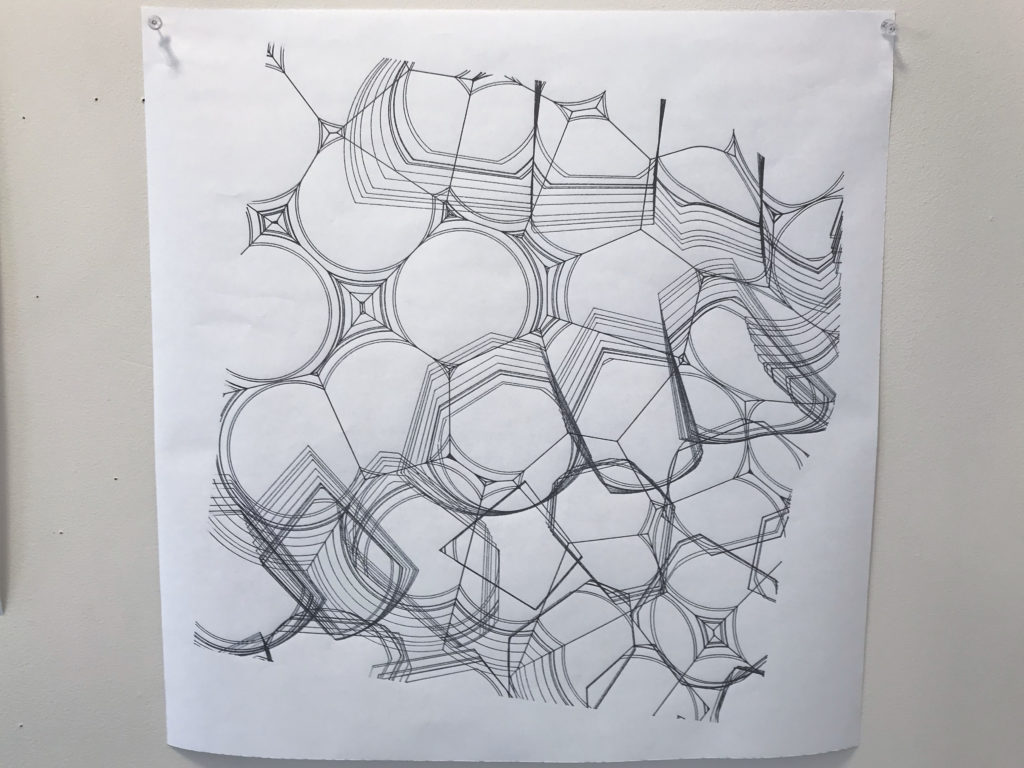
Through this project I learned how to create and manipulate geometry within grasshopper to output to the pen plotter. I focused on how much variation I could get from the same definition by simply changing the variables, creating related but vastly different visual structures. With the voronoi component I used, the circles are closest to a starting point, then as the radii of the circles increases, they push against each other, and become the complex polygons in the other drawings. To make the relationship nonlinear I also added cropping and rotational variables, as well as an overlapping kaleidoscope to make the designs appear more chaotic. I created these multi-layer transformations in the pursuit of a pattern which is present but hard to fully identify.
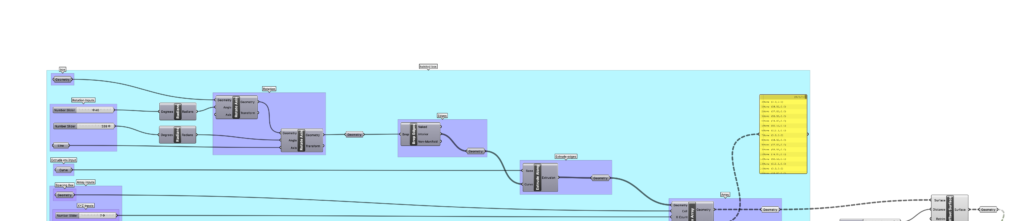
Process
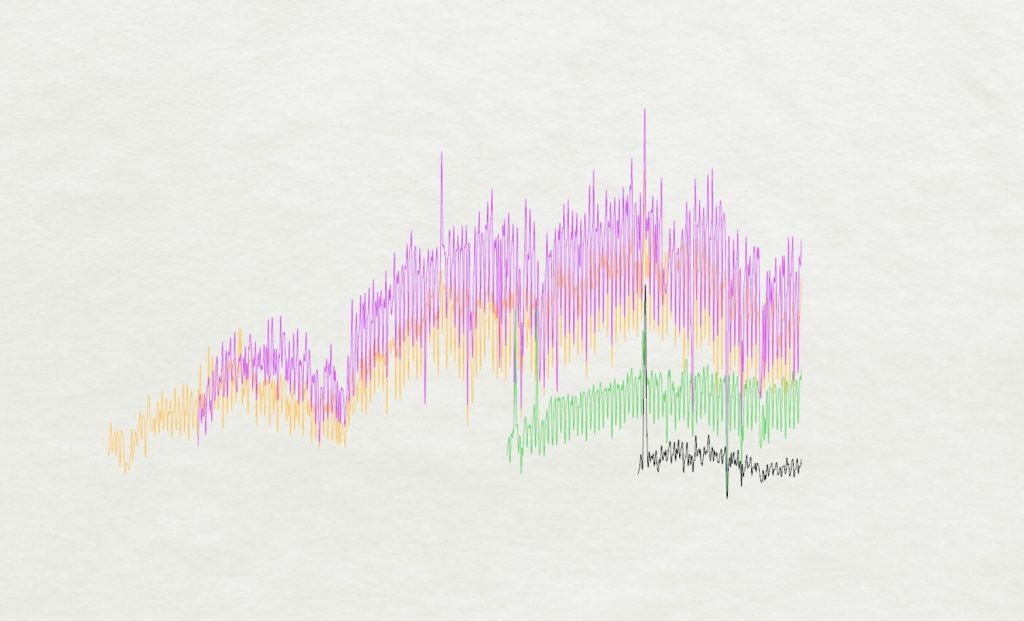
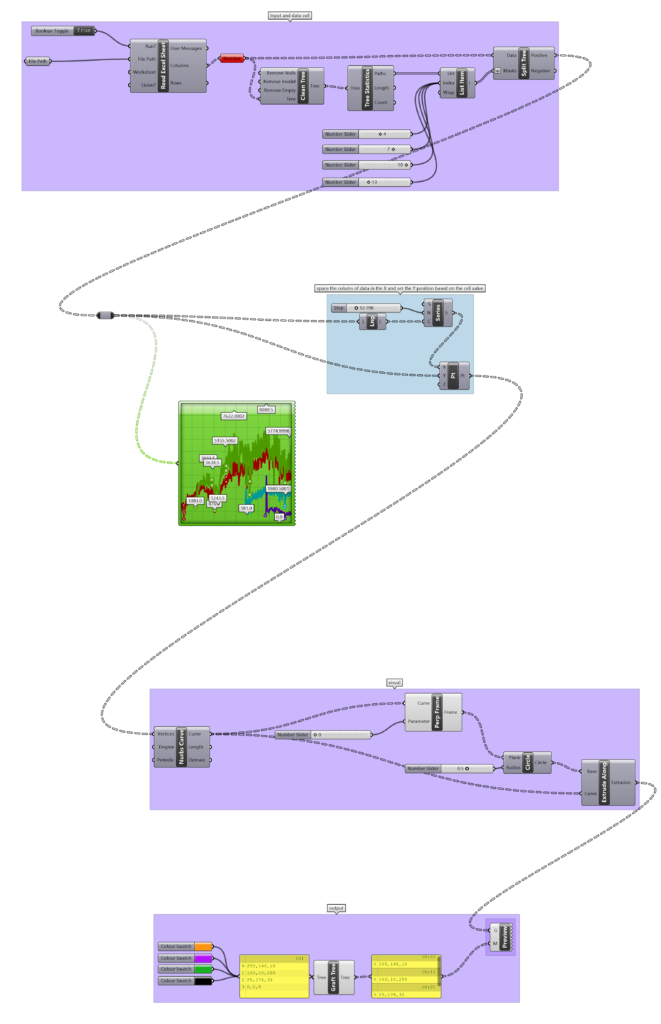
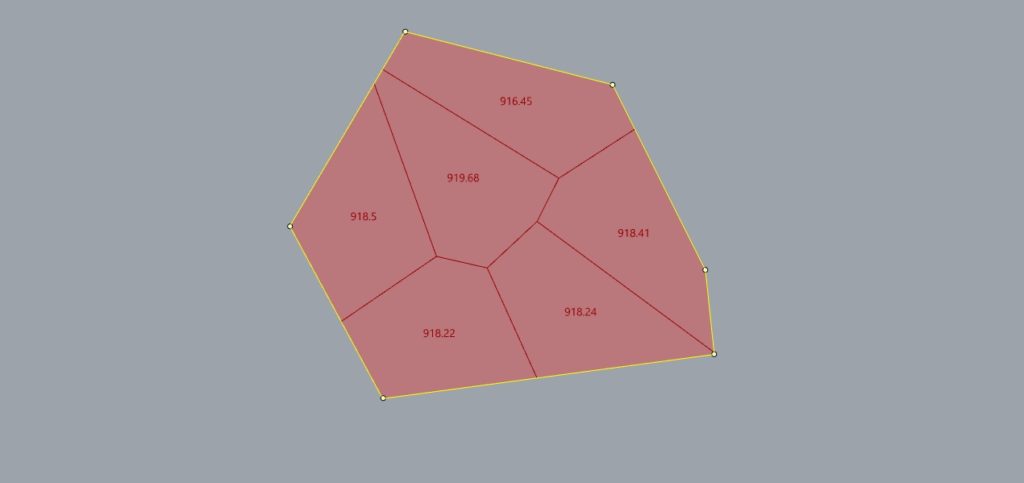
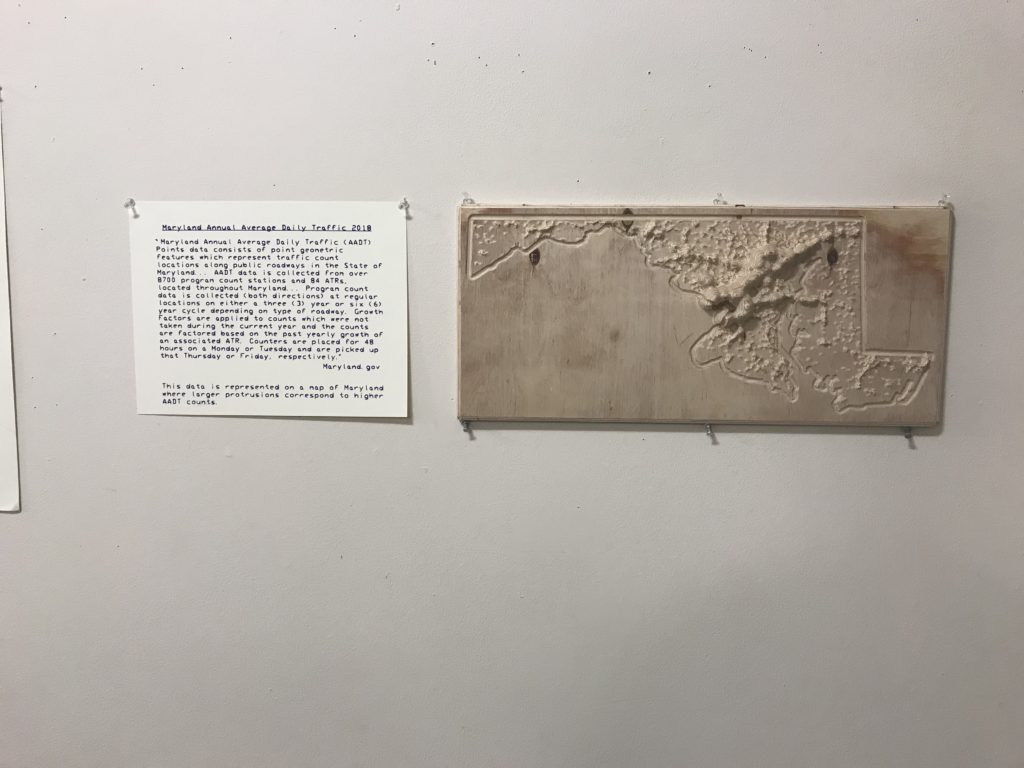
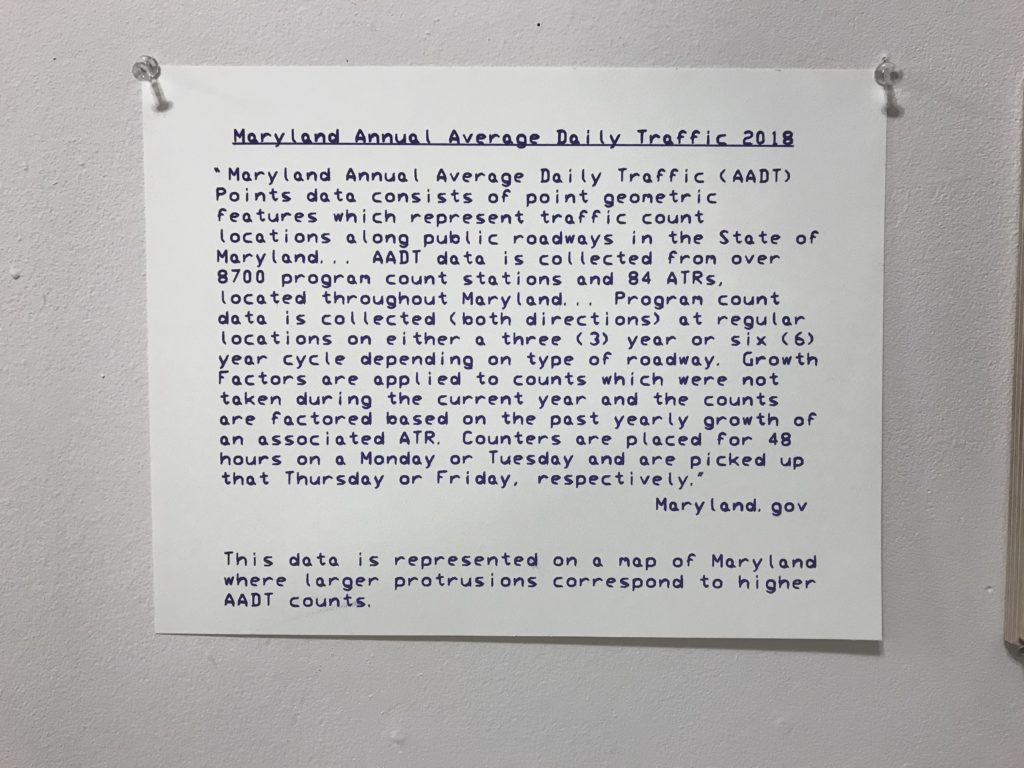
Project II: Maryland Movement
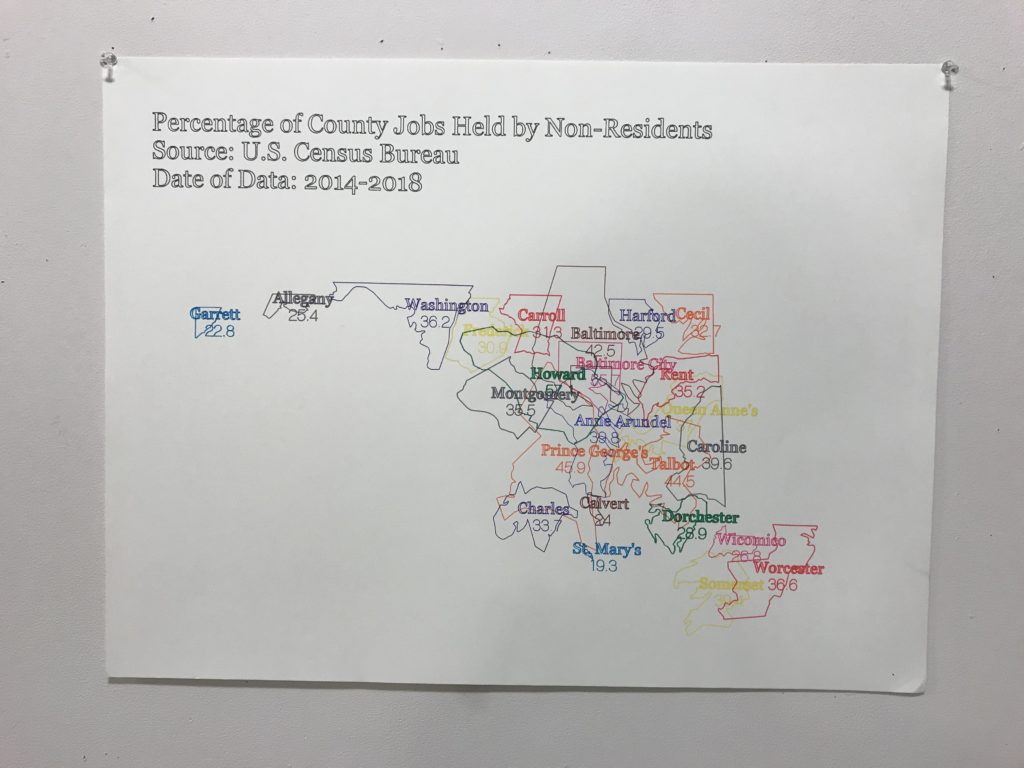
This project stemmed from a curiosity to learn more about the main structure in place for the transportation of people and goods throughout most of the US, public roadways. I remember in 7th grade my teacher took us on a walk to a nearby overpass where Cold Spring Lane crosses over I83. We had just been learning about the cardiovascular system and he was explained that the structure of arteries can be found everywhere in the natural and built environment. That is to say the mixing of small, medium and large paths, feeding into each other and carrying things from one place to another. In this case the goal is to move cars to their destination. While building only large, high-speed roads would be fast, it would be impractical as no one could get off them, similarly only building low-speed roads would lead to lengthy commutes and would be inefficient. This visualization shows the design and use of this graduated structure across my home state of Maryland and identifies the areas of most and least traffic. There is however, a flaw in this strategy; the artery-like design is meant to maximize the efficiency of moving vehicles around, while the goal is to move people. In further work, I would like to work with data on alternative modes of transportation like public transit or biking which can increase efficiency and decrease our carbon footprint, leading to healthier cities.
Process
optional text about process
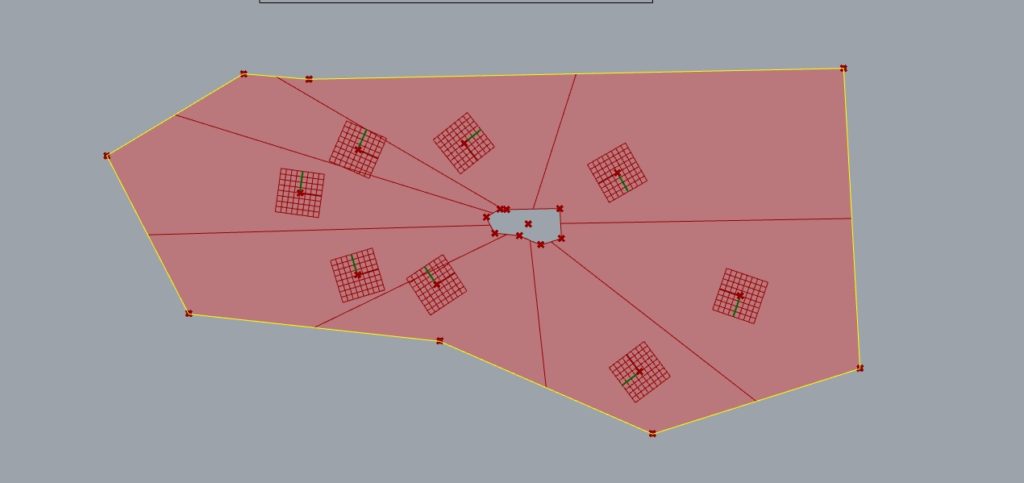
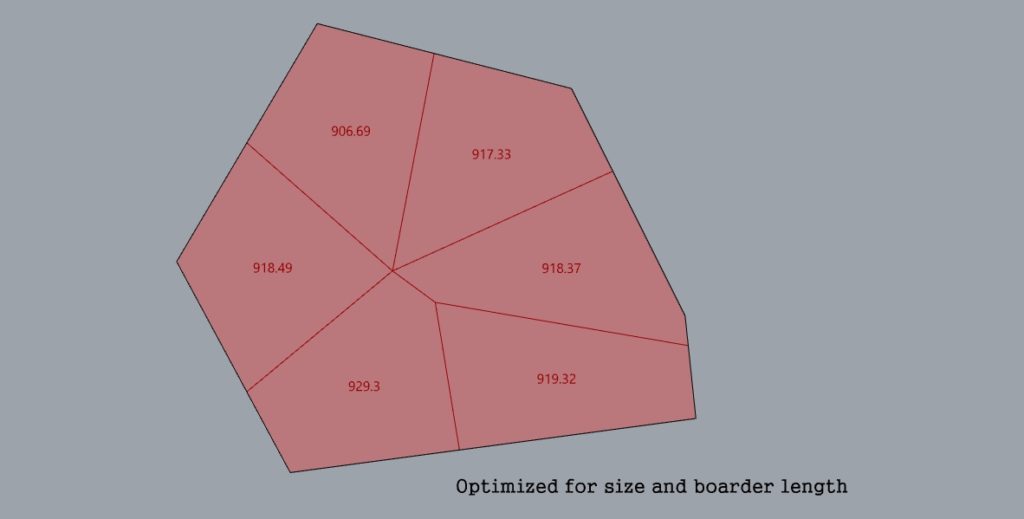
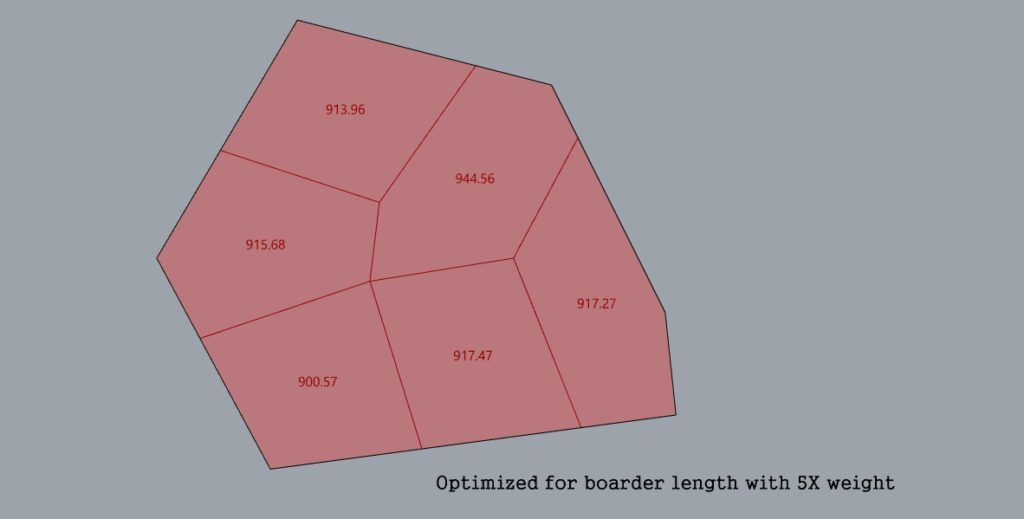
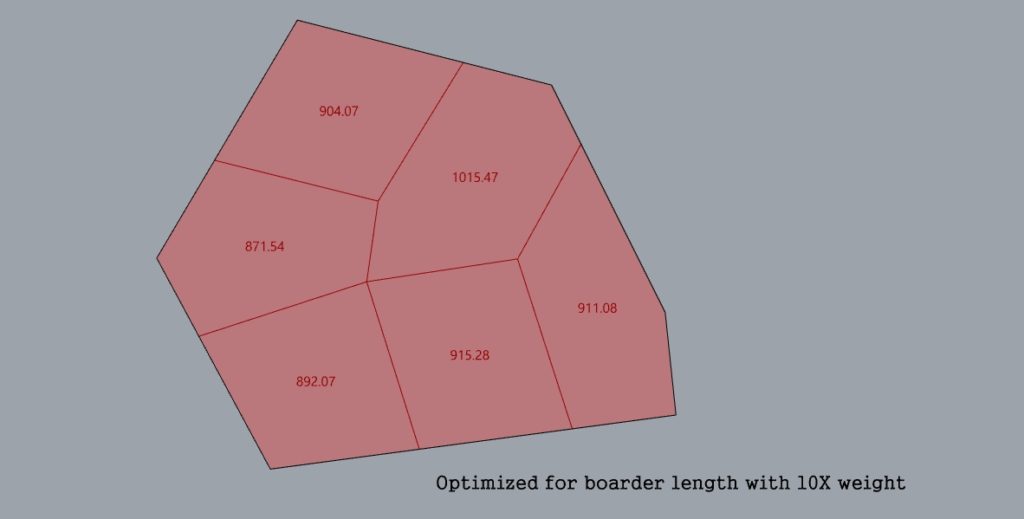
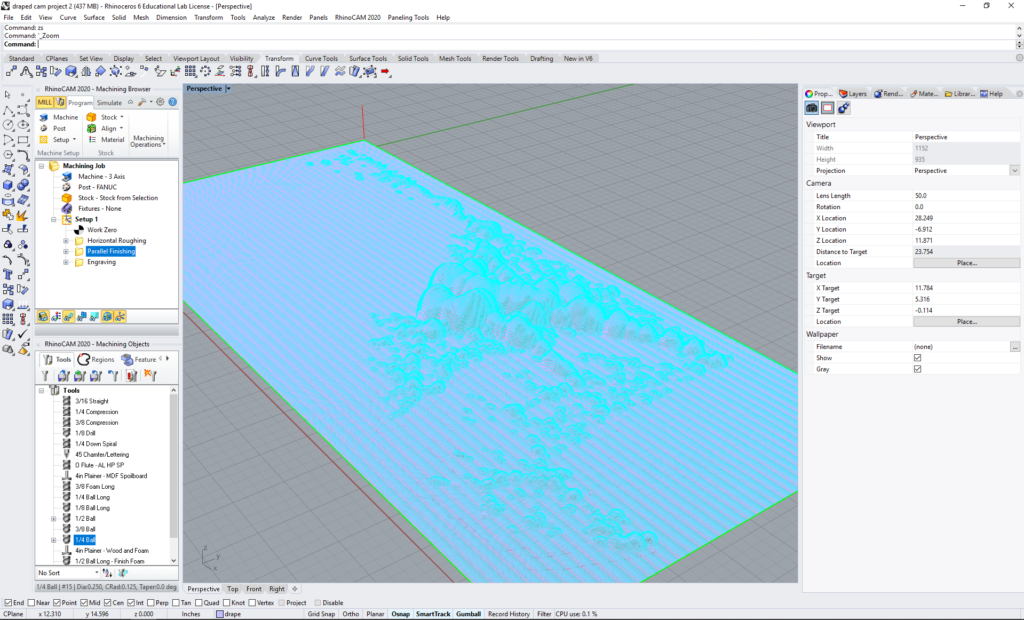
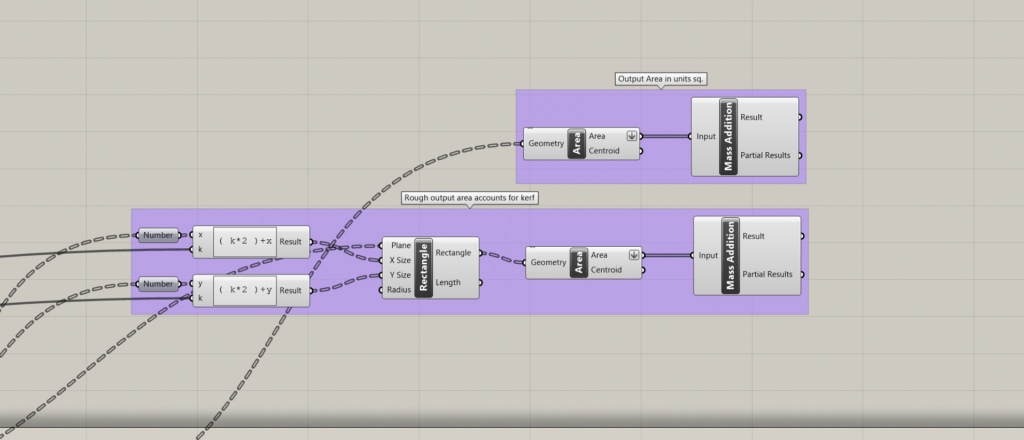
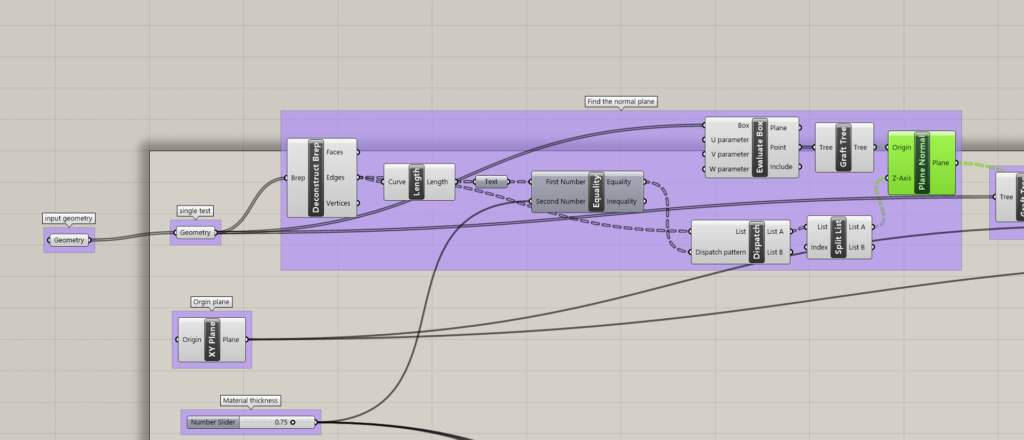
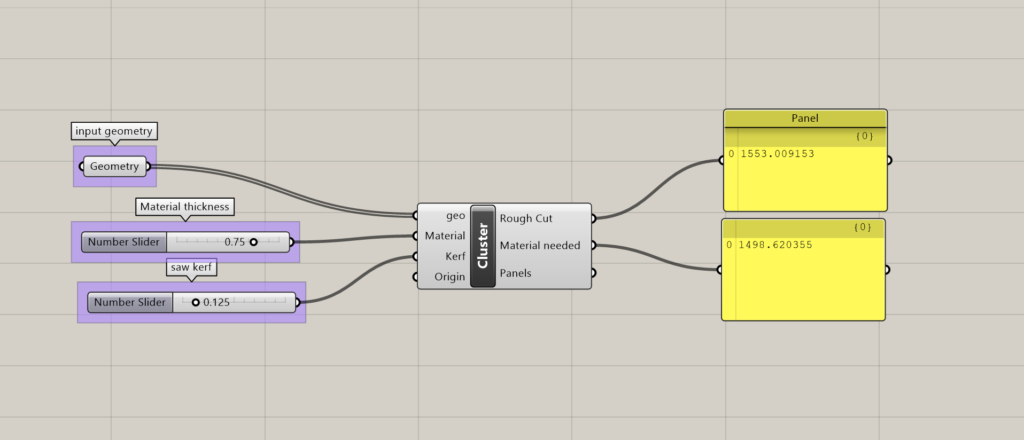
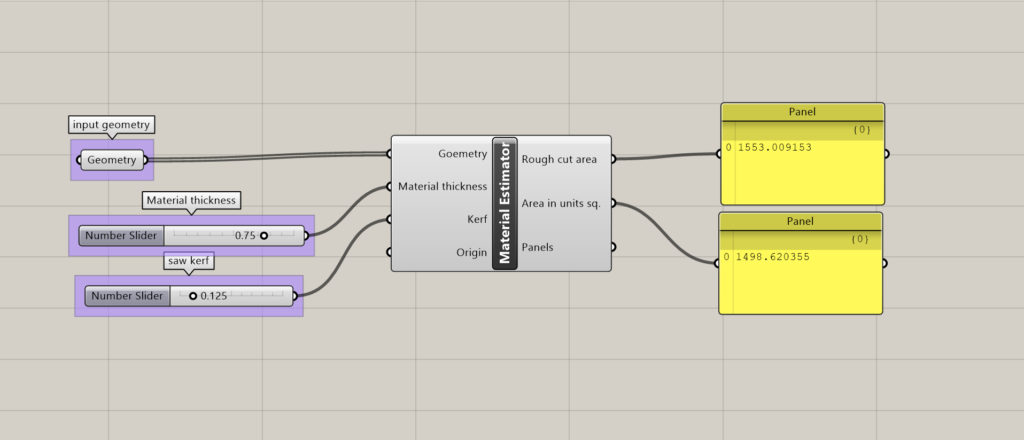
Project III: Material Estimator
I built this tool to break down project models so they are easier to layout on boards or sheets of plywood. I’ve also included estimates for area in square units for amount of material needed including consideration for rough cuts and kerf.
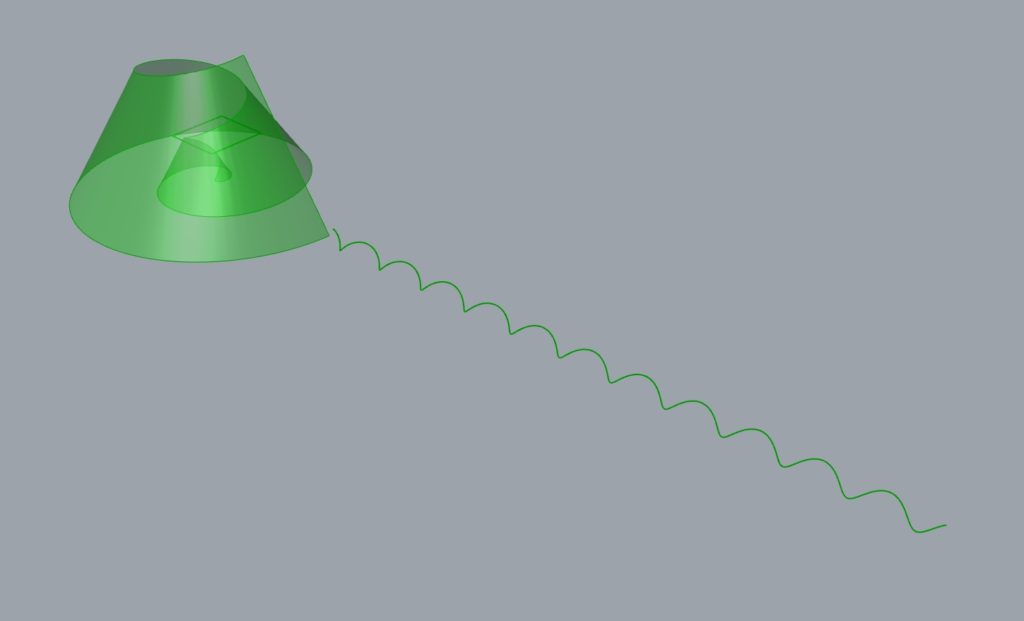
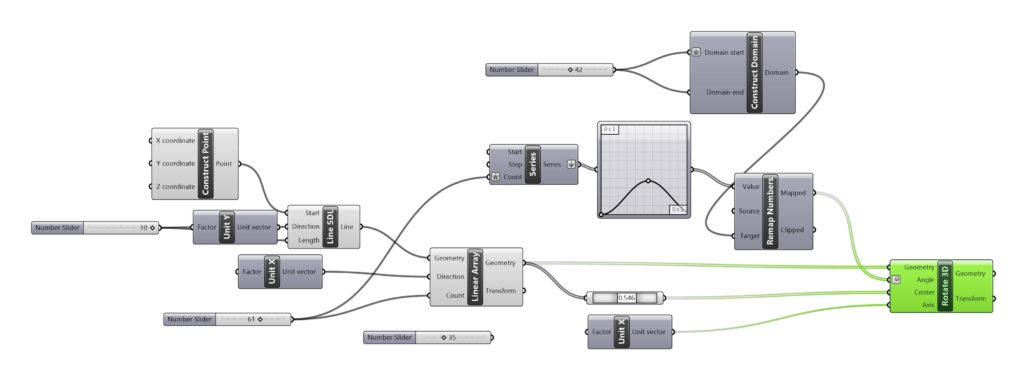
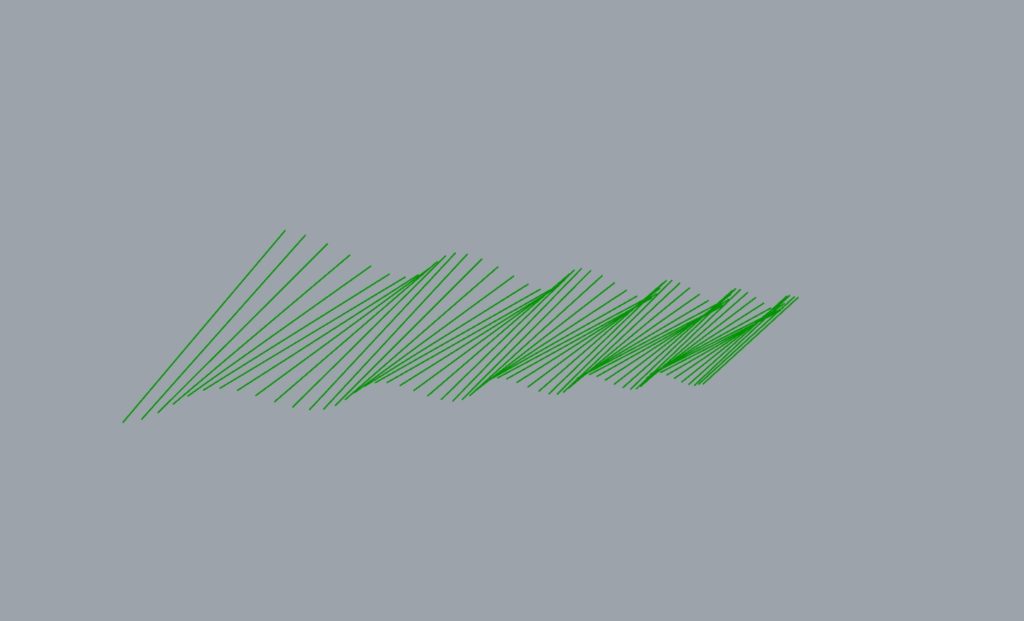
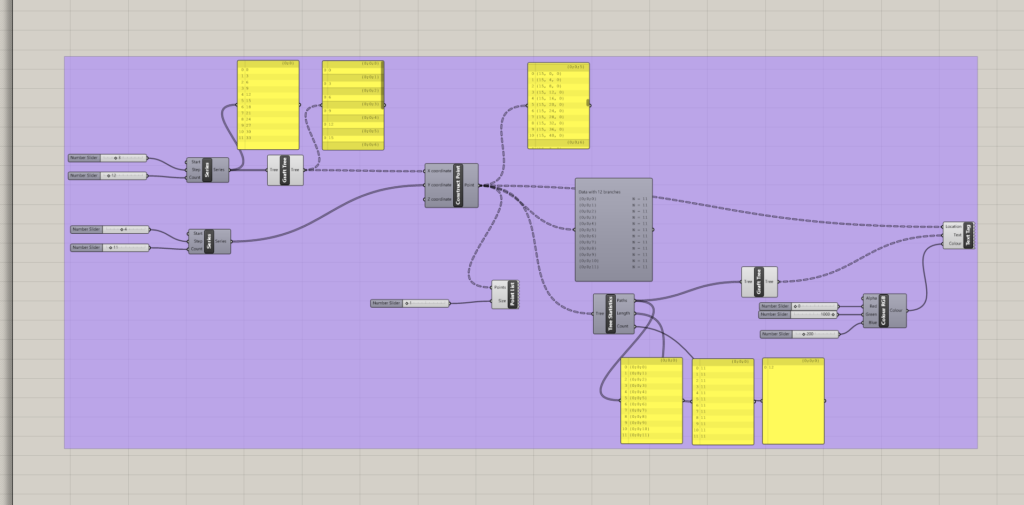
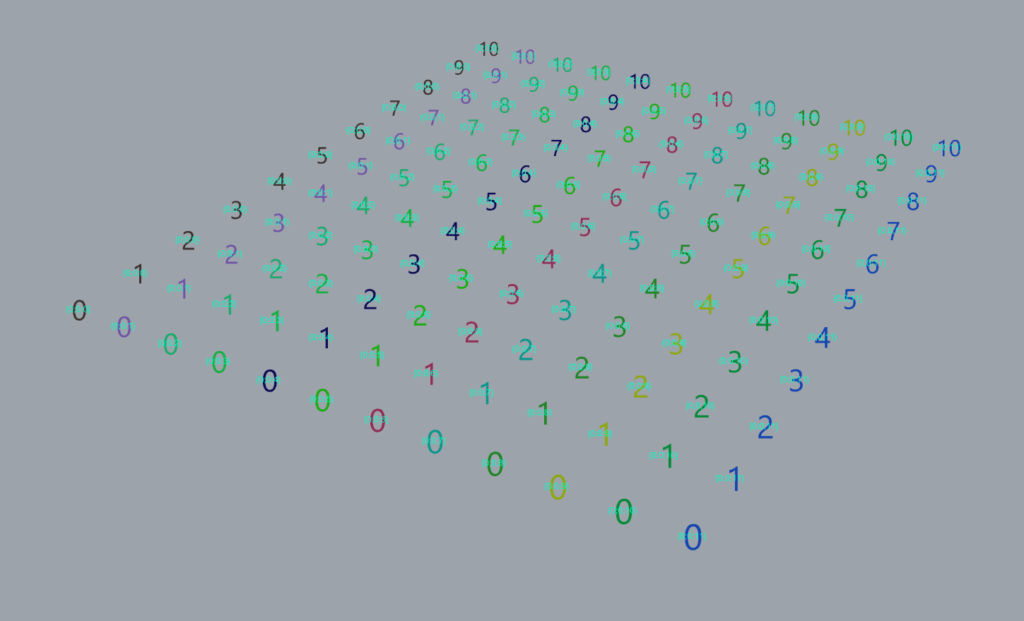
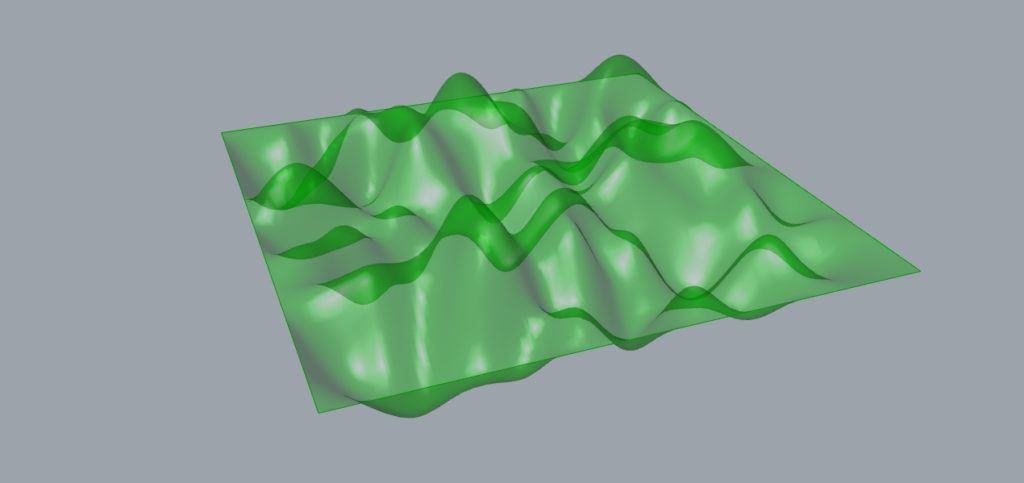
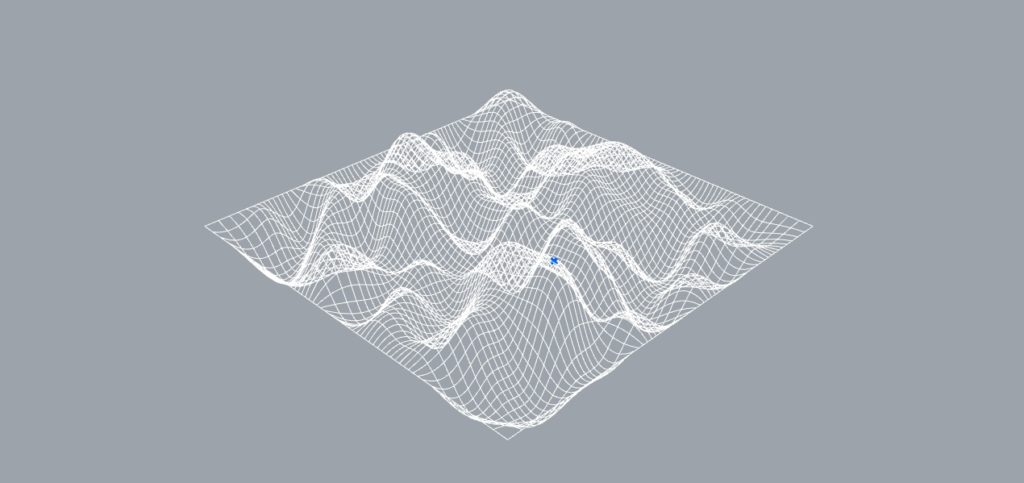
Project IV: Projection Drawings
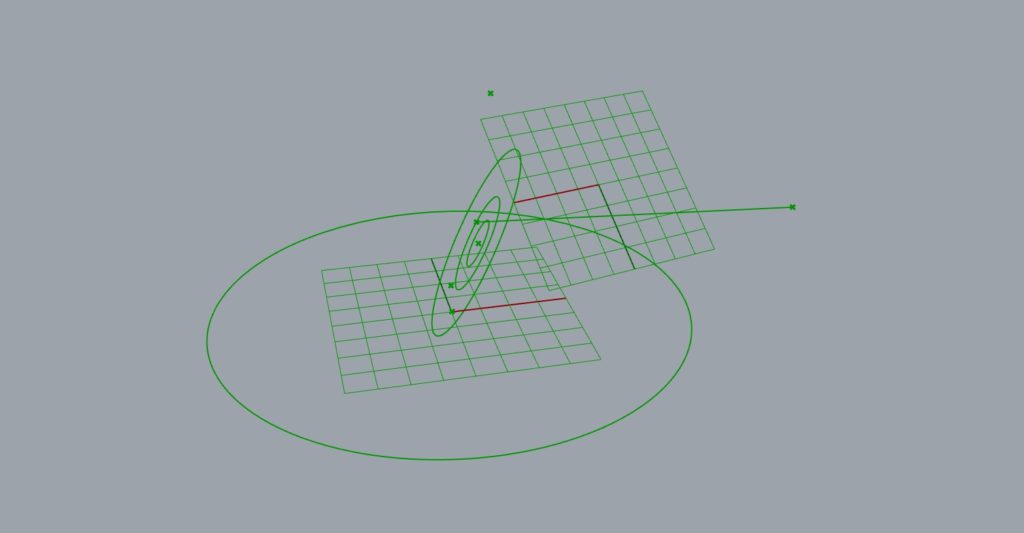
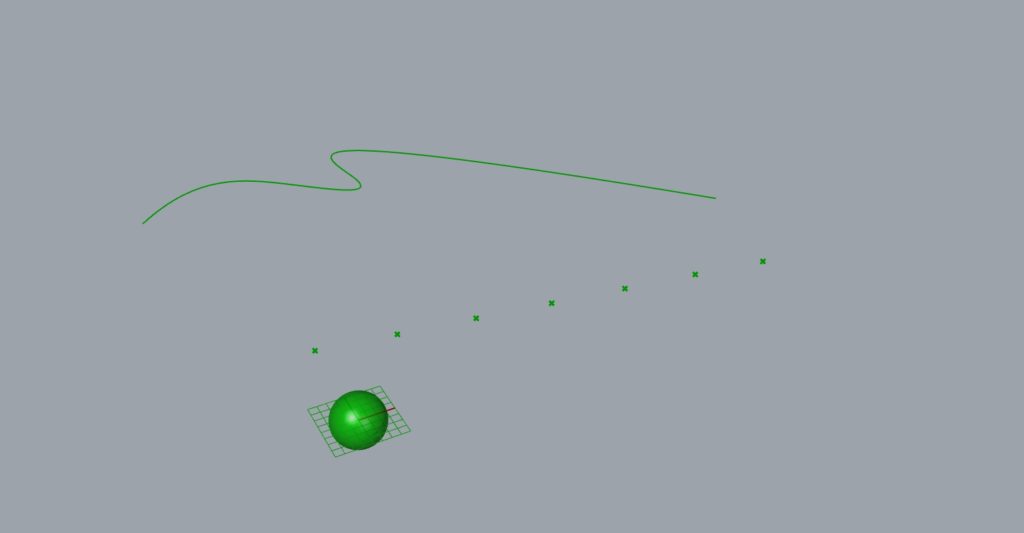
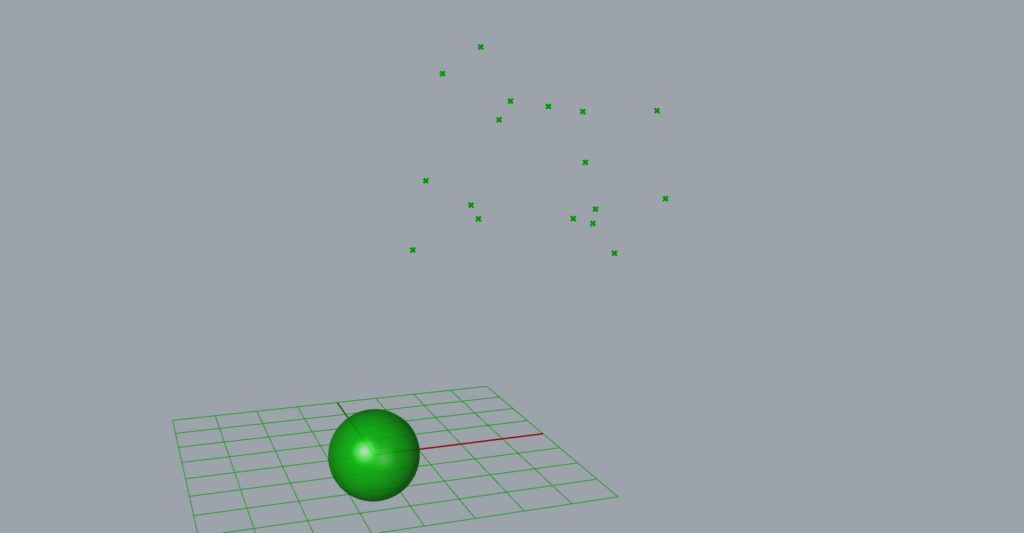
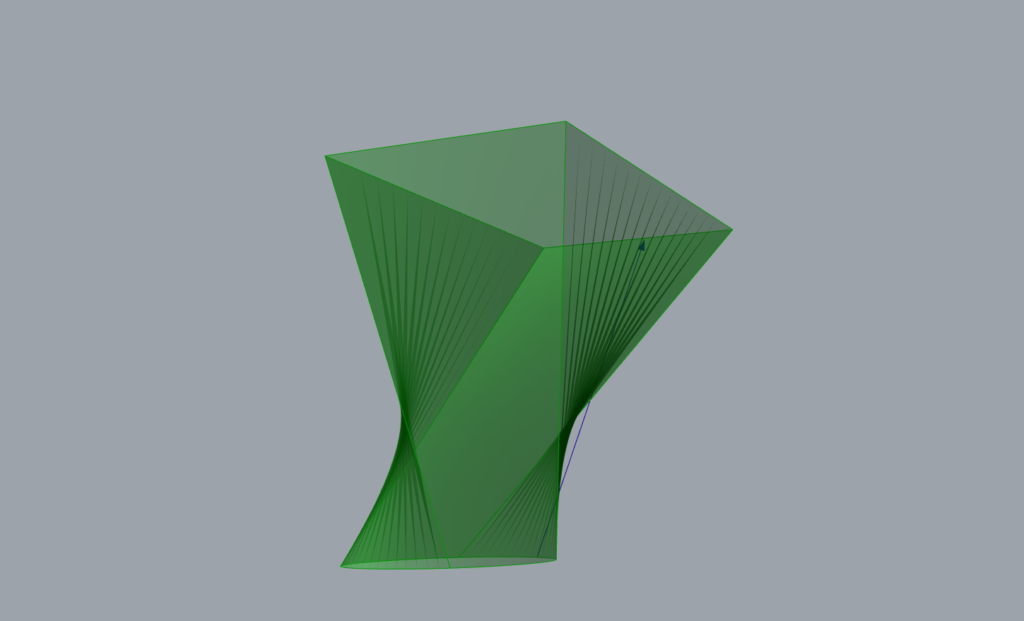
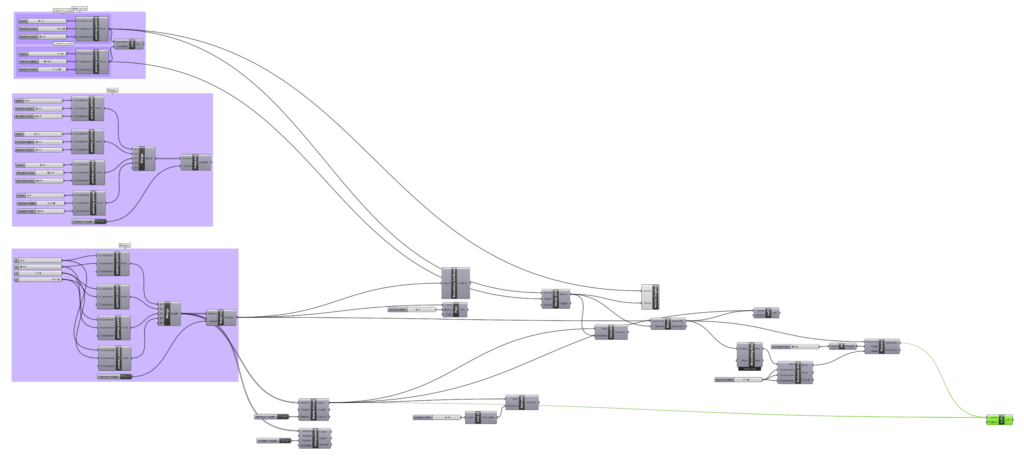
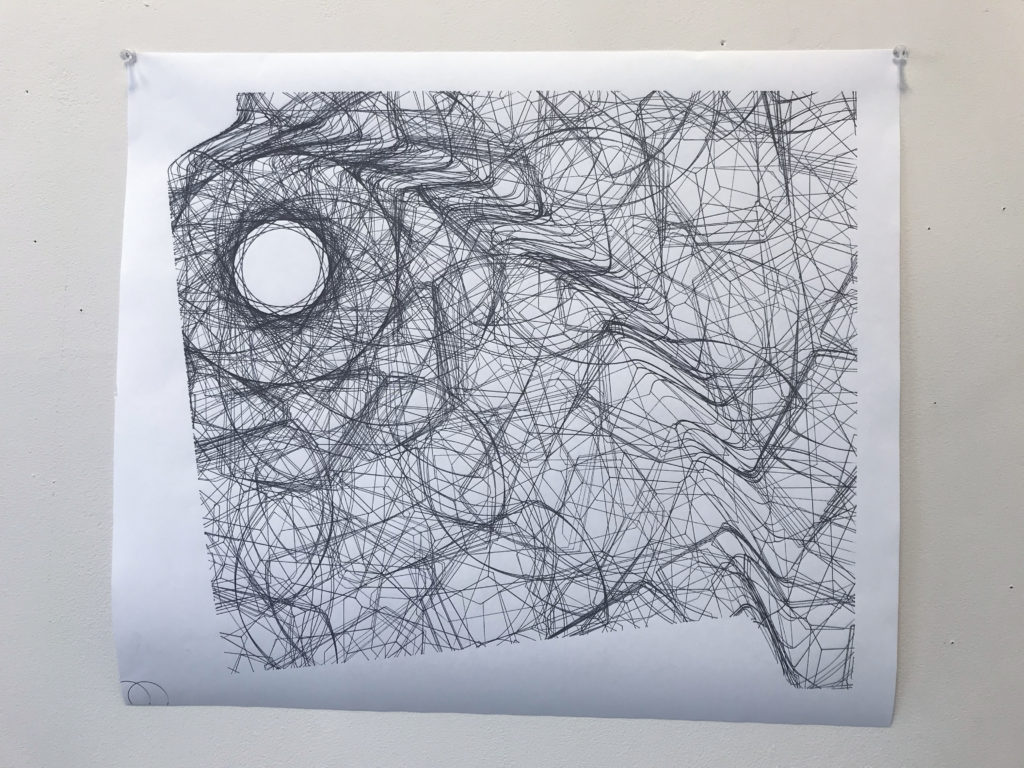
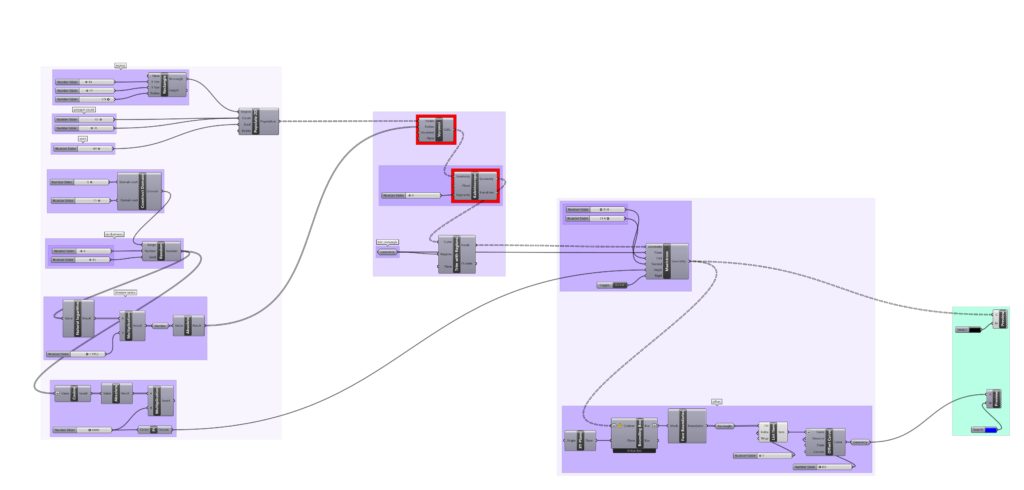
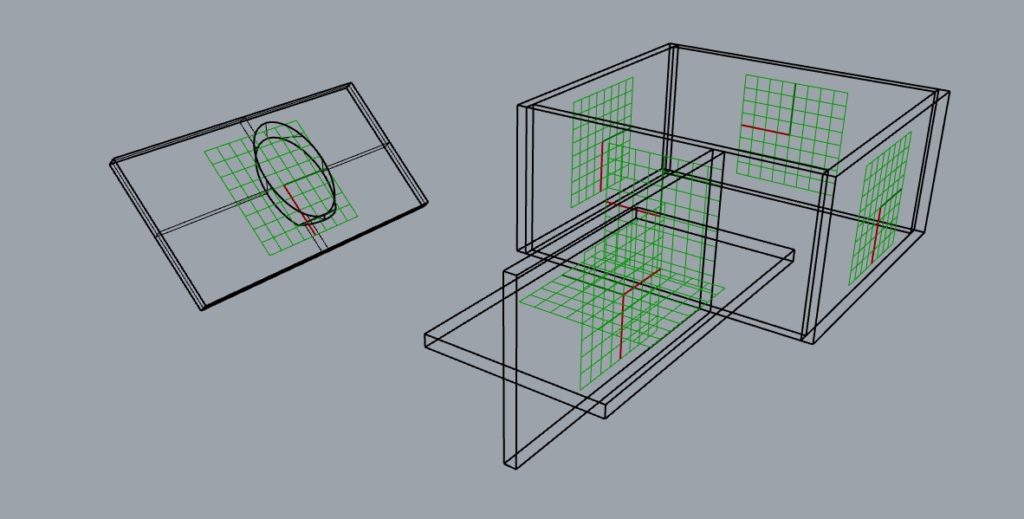
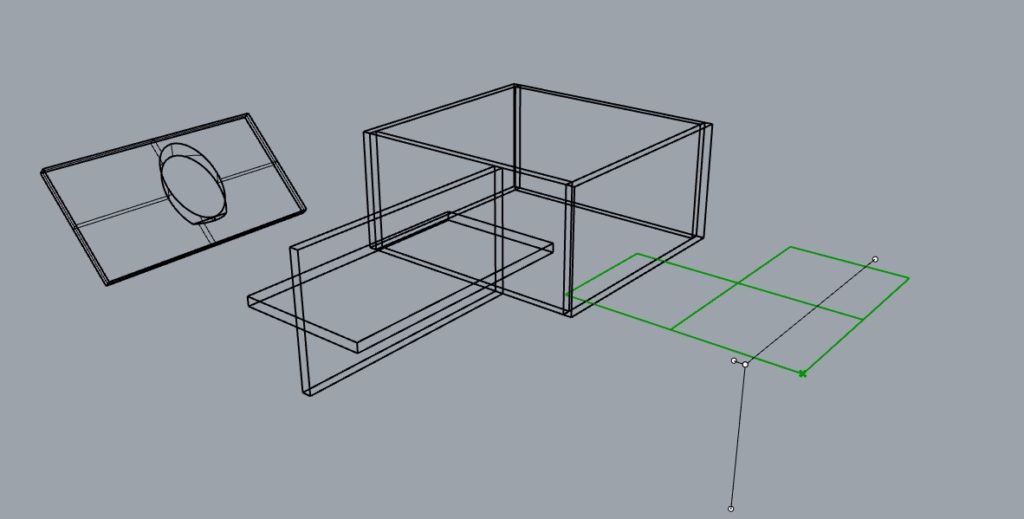
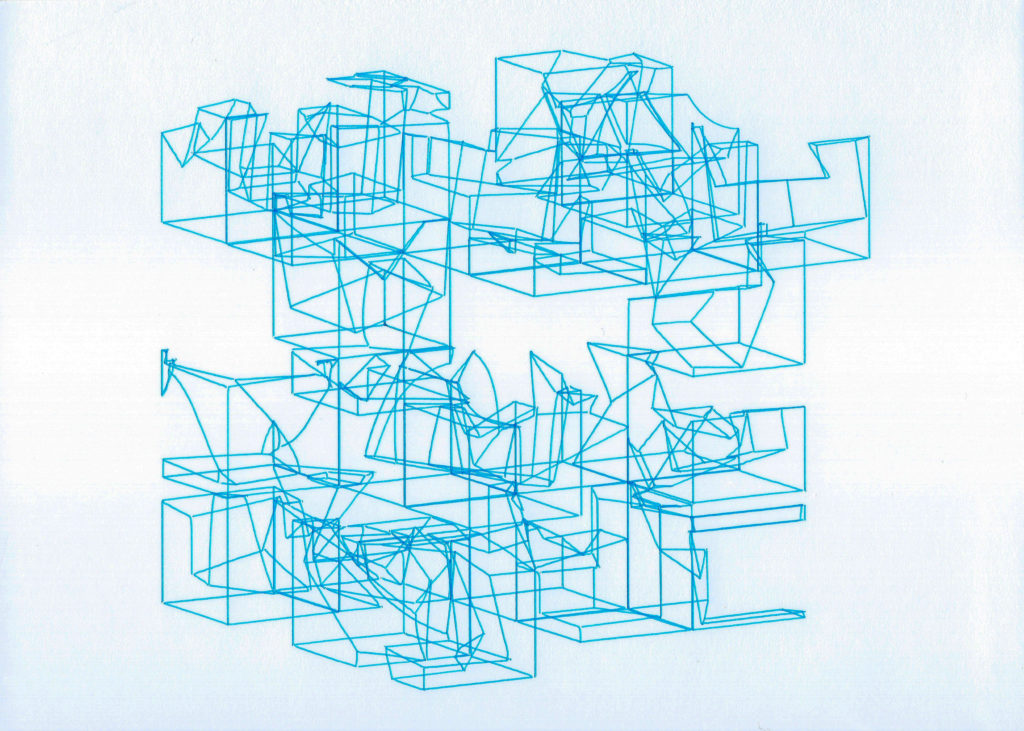
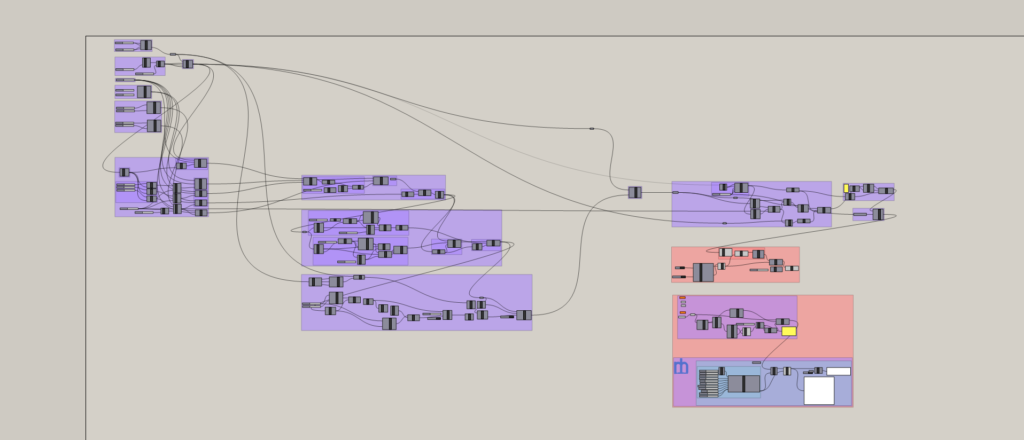
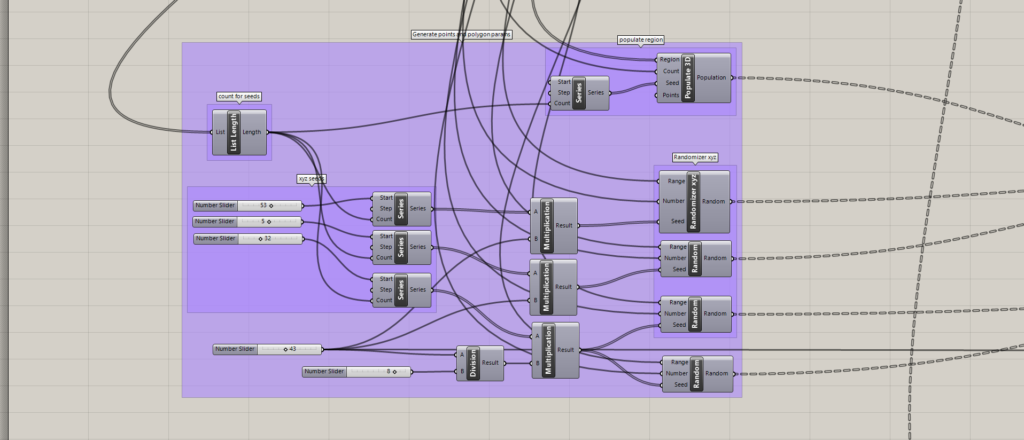
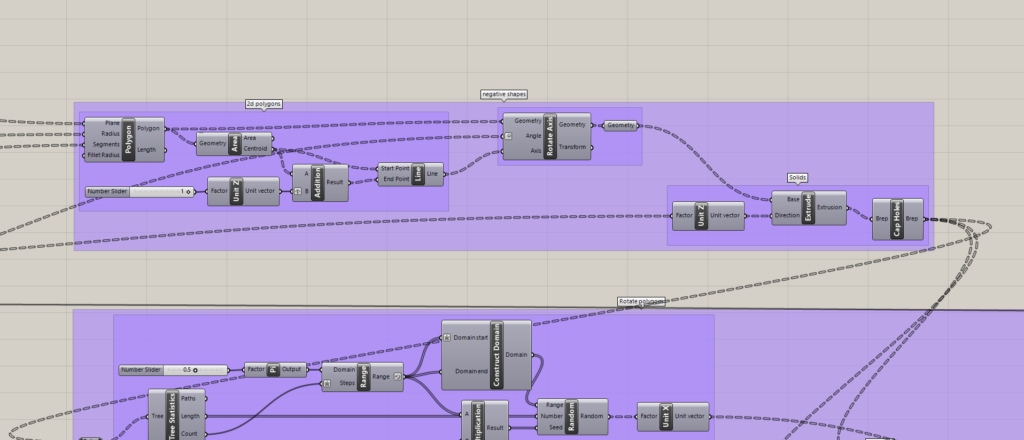
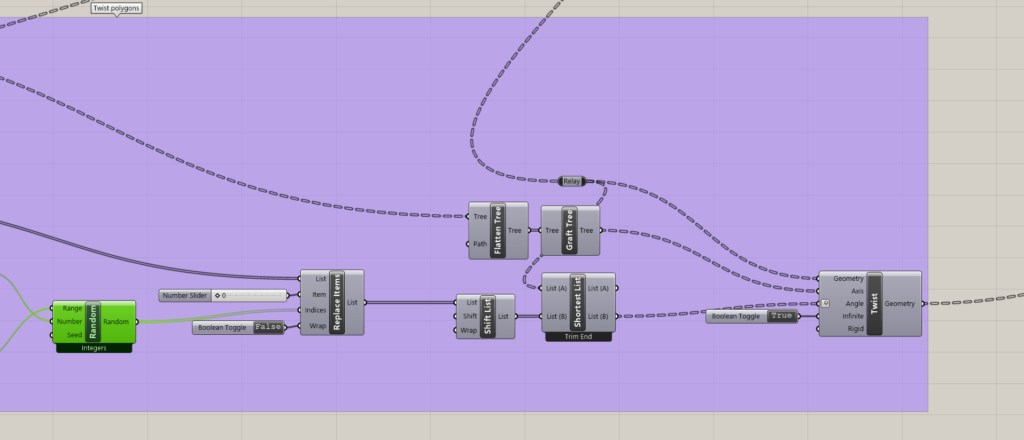
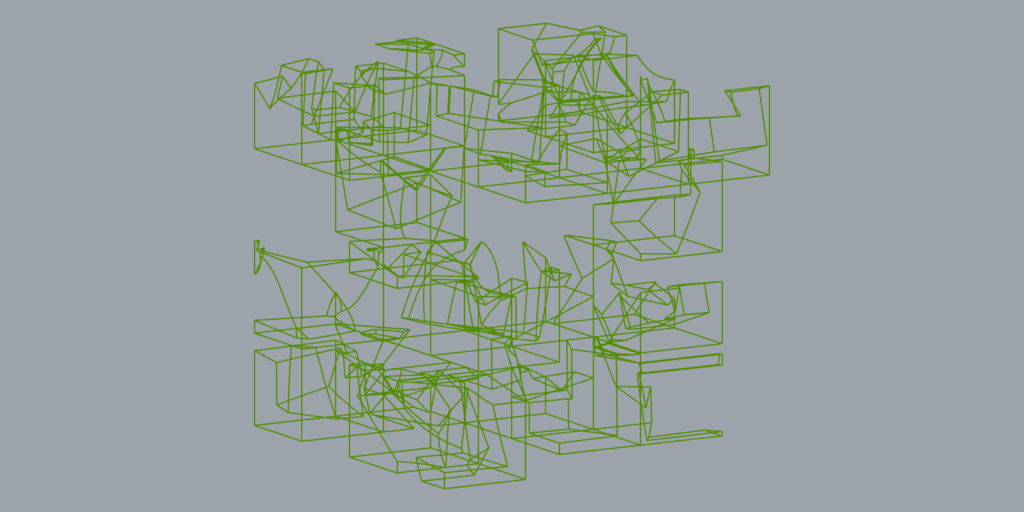
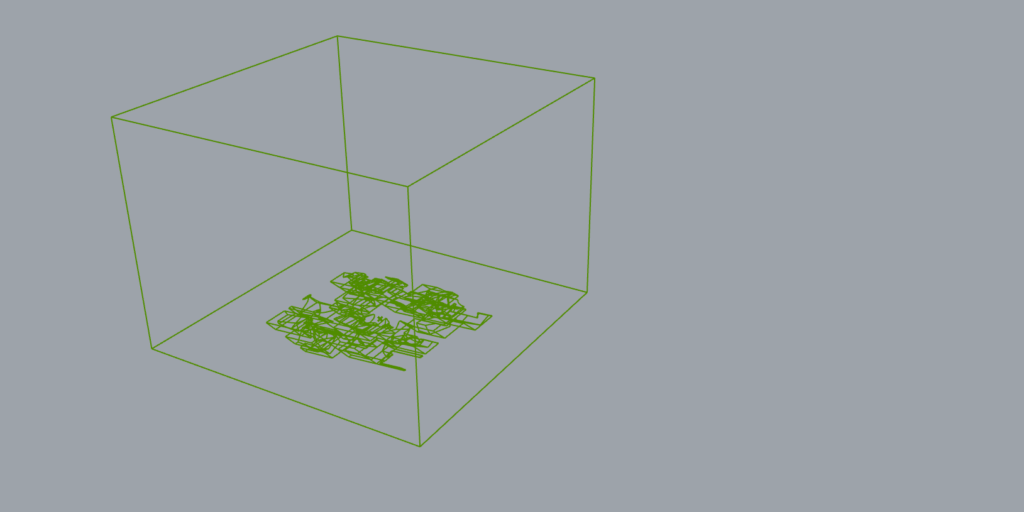
Working from a basic 3D geometric shape generator I had built previously, I made this definition by adding dynamic elements which would give a 2D projection more movement and life. The shape generator works by populating a region with polygonal prisms randomized for scale, extrusion length, and number of sides, than performing random transformations to those shapes before subtracting that geometry from a solid block with a boolean difference. These blocks are then rotated and arranged in a grid. Finally, for the drawing I used the edges of these forms and projected them from the perspective view port.
Process
More Information